Xcodeの便利な機能
作成者:tea-leaves 作成日:水, 2013/12/18 - 01:33前回の記事で別のソースを簡単に探す機能を紹介しましたが、今回もちょっと便利な機能を紹介します。
ソースに記述された宣言等を簡単に参照する機能です。
1.「command」キーを押しながらクリック
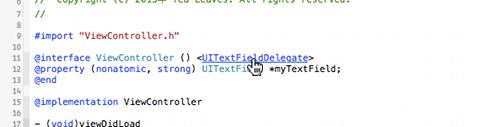
ソースの適当な場所、例えば、プロトコルへの適合を記述した部分等で「control」キーを押してみてください。

マウスカーソルが、手の形に変わりクリックできるようになります。クリックするとその宣言されているソースが開き、該当の場所へジャンプすることができます。これでどのようなメソッドが定義されているか簡単に調べたりできます。
他にも変数名の上で同様にすると、その変数の宣言場所へジャンプできます。