iPhone
クラッシュログをシンボリケートする。
作成者:tea-leaves 作成日:木, 2017/05/04 - 23:49
iPhoneでアプリがクラッシュすると、クラッシュログが生成されます。
クラッシュログは、iPhoneの設定アプリ -> 「プライバシー」 -> 「解析」→「解析データ」から取得できます。
中身はこんな感じですね
iPhone版「Microsoft Onenote」のセクションを削除する
作成者:tea-leaves 作成日:金, 2017/04/14 - 00:37
今更ながらMicrosoft Onenoteというメモアプリをダウンロードしてみました。
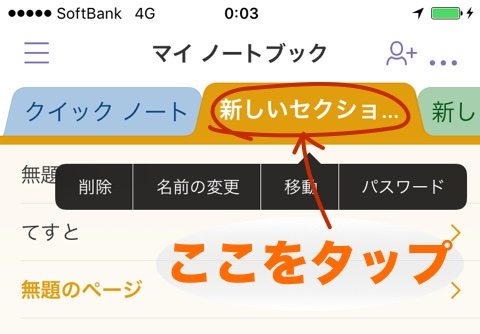
メモを分類するセクションをどんどん追加していけるのですが、不要なセクションの削除の仕方がわからずネットを検索してみましたが意外と見つけられなくて苦労したのでメモしておきます。
わかってみると簡単で、答えはセクションタブをタップして表示されたメニューから「削除」を選択するだけでした。

削除だけでなく、名前の変更や移動、そしてパスワードを設定して保護も出来るみたいです。
iPhoneで利用できるフォントを調べる(その2)
作成者:tea-leaves 作成日:日, 2013/07/21 - 00:41
- (UIImage *)makeImageWithFont:(UIFont *)font
{
static NSString *text = @"ABC abc 123 あいう カキク 漢字";
CGSize size = [text sizeWithFont:font];
UIGraphicsBeginImageContext(size);
[text drawAtPoint:CGPointZero
withFont:font];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
iPhoneで利用できるフォントを調べる
作成者:tea-leaves 作成日:土, 2013/07/06 - 02:02iPhoneを使ってワープロ文書やHTMLをごりごり書くなどという使い方は普段ほとんどしないためあまり意識しないのですが、iPhoneには実は標準で多くのフォントが内蔵されています。
当然、自分で作成するアプリでもそれらのフォントを利用することが出来ます。これまで作ったアプリではあまり積極的にフォントを変えるということはせず、デフォルトのフォントをそのまま使うことが多かったのですが、たまには変えてみようかなと思い、どんなフォントが使えるのか調べてみることにしました。
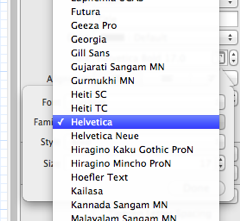
アプリを作る時には各コントロールで使用するフォントをXcode上で設定することができます。

しかし、フォント名は分っても、実際にどのように表示されるのか設定してみるまで分りません。これは少し面倒なので、フォント一覧を表示する簡単なアプリを作ってみることにしました。
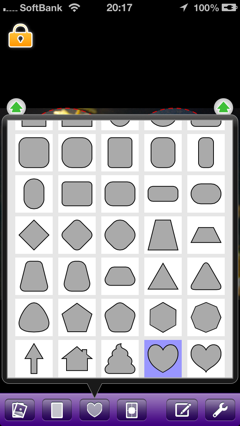
ShapeClipperをリリースしました。
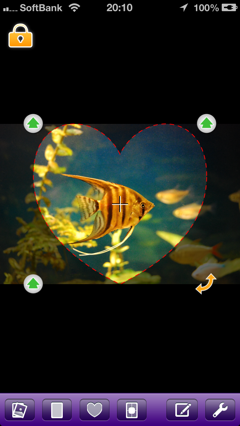
作成者:tea-leaves 作成日:水, 2013/06/26 - 18:16写真をいろいろな形に切り取るアプリ、ShapeClipperをリリースしました。
Clipperシリーズの第三弾です。
というか、実は最初はこの名前ではなくClipperもつかない全く別の名前を考えていたのですが、いざ申請という段になって、その名前は既に使用されているとのことで使うことができず、あえなくこの名前に落ち着きました。ちなみにその名前でiPhoneアプリを検索してみても出てこないのですが、Mac用のアプリとして見つかりました。アプリ名はMac版も含めて重複できないようになっているのでしょうか。
それと、お気づきの方もいるかもしれませんが、ShapeClipperは、このアプリの前に出したIconClipperというアプリと操作や画面構成がとても良く似ています。実際、多くの部分をIconClipperから流用して作成しました。そのため実質的な制作期間も2週間程という割と短い期間で完成できたのですが、その半分近くを、切り取り用の型の作成に費やしています。
次のアプリを申請しました。
作成者:tea-leaves 作成日:水, 2013/06/19 - 20:31本日、次のアプリを申請しました。
写真をいろいろな形に切り取ることができるアプリです。
画面はこんな感じです。


最近はAppleの審査期間が以前より短くなっている印象なので、うまくいけば来週の中頃にはリリース出来るかと思います。今度はリジェクトされなければいいんですが...
IconClipperをリリースしました。
作成者:tea-leaves 作成日:水, 2013/06/12 - 23:56IconClipperは写真をくり抜いてiPhoneのアイコン風に装飾するアプリです。

実はこのアプリ、先週リリースの予定だったのですがリジェクトされてしまいました。リジェクトの通知が届いた時、もしかしてiPhoneのアイコン風な加工はまずかった?と一瞬思ったのですが、原因はアプリが起動しないとのことでした。理由についてはホッとしたものの、こちらで試してみてもクラッシュの現象が再現できなかったので、特に原因究明もせず再提出して今日のリリースとなった次第です。もしかすると、最初に提出した後、iPadへの対応やら全体の調整等をしたので、その時にバグも直ってしまったのかもしれません。
バッチリサイズのv1.2.1をリリースしました。
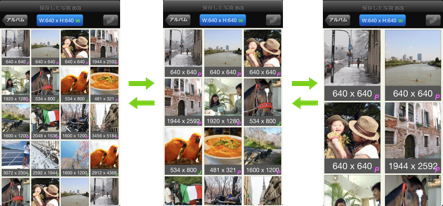
作成者:tea-leaves 作成日:木, 2013/05/23 - 23:42ピンチイン/アウト操作でのサムネイルの表示サイズの変更と、JPEG品質の設定オプションを追加しました。
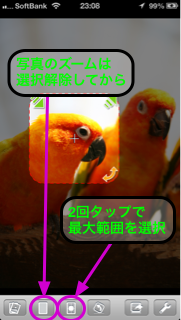
写真の選択画面で、二本指で広げたり狭めたりすると、サムネイルのサイズを3段階で変更できます。

ただ、操作する時にちょっとでも画面がスクロールしてしまうと、スクロールの方が優先されてしまい、うまく拡大、縮小できません。
操作にちょっとコツが要ります。あまり力を入れずにサムネイルの部分をそっとなでるように操作するとうまくいくと思います。
操作した後の大きさは設定値として保存されるので、次回起動時にはその大きさで表示されます。字が小さくて見づらい場合などは大きなサイズで使って頂ければと思います。