ShapeClipperは、写真をいろいろな形に切り取ることができるiPhoneアプリです。
切り取った写真はカメラロールに保存したり、メールで送信することができます。
TwitterやFacebook等のSNSのアバターアイコン用に切り取ったり、他の写真加工アプリの素材作成等に使うことができます。
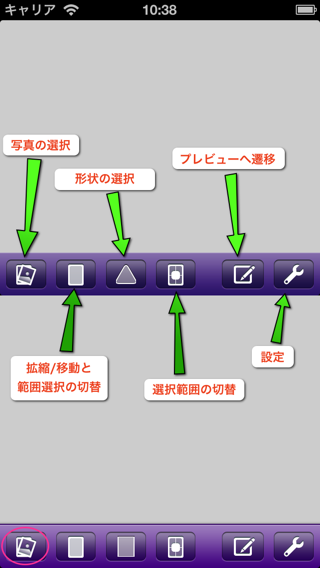
写真の選択
最初にアプリを起動すると次のような画面が表示されるので、画面下の一番左のボタンをタップして写真を選択してください。

※始めて使う時に、写真へのアクセスを許可するかどうかの確認画面が表示されるので許可してください。許可しないと写真を選択することができません。あとから許可する場合は、設定アプリの「プラバシー」→「写真」にある、ShapeClipperの設定をオンにしてください。
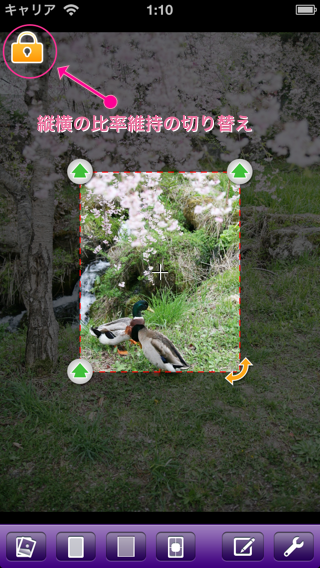
選択範囲の角にあるノブをドラッグして、切り取る範囲を変えたり、回転させたりすることができます。また、画面左上にある、鍵マークのアイコンをタップして、選択範囲の縦横の比率を維持するかどうかを切り替えることができます。

範囲選択モードと拡大縮小モードの切り替え
画面下の左から2番目のボタンをタップすると、範囲選択モードと、写真の移動/拡大縮小モードを切り替えることができます。拡大縮小モードでは、二本指を使って写真の表示を拡大したり縮小したりできます。範囲選択モードにすると選択範囲以外の部分が暗くなり写真は動かせなくなります。
形状の選択
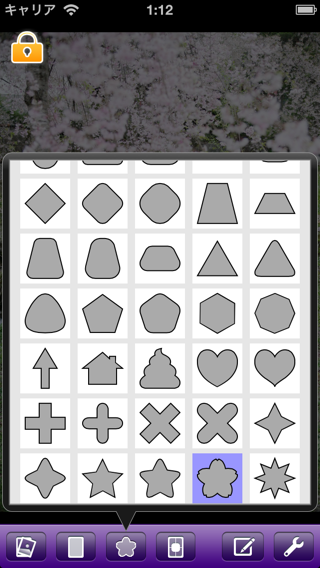
画面下の左から3番目のボタンをタップすると、範囲選択用の形状の一覧が表示されるので、適当な形状を選択してください。形状が隠れている場合は、一覧を縦にスクロールさせて見ることができます。適当な形状をタップすると、範囲選択モードでその形状の範囲を選択することができるようになります。

選択範囲のリセット
画面下の左から4番目のボタンをタップすると、範囲選択の位置を画面の中央に戻し回転をリセットします。もう一度タップすると、画面の最大範囲を選択します。
設定
画面下の一番右のボタンをタップすると設定画面が表示されます。設定画面では保存やメール送信時の画像フォーマットを選択したり、アドオン(広告の解除オプション)の購入ができます。

※PNG画像とJPEG画像の違い
画像は切り取られた後も内部的には四角形の形で扱われます。ShapeClipperで切り取られた画像の透けている部分は透明色を使うことで切り取られた形に見えるようにしています。PNG画像は透明色を扱う事ができる画像フォーマットなので保存された後も切り抜かれた形が維持されます。しかし、JPEG画像は透明色を扱うことができません。JPEGで保存する場合は透明部分を白色で塗りつぶすようにしています。そのため保存した画像を白以外の背景で見ると透明部分が白く塗りつぶされた形で表示されます。ただJPEGフォーマットの方が一般的にファイルサイズを小さくすることができます。メール等の白い背景で見せるだけの場合はJPEGでも問題は無いかと思います。
| PNGで保存した場合 | JPEGで保存した場合 |
|---|---|
 |  |
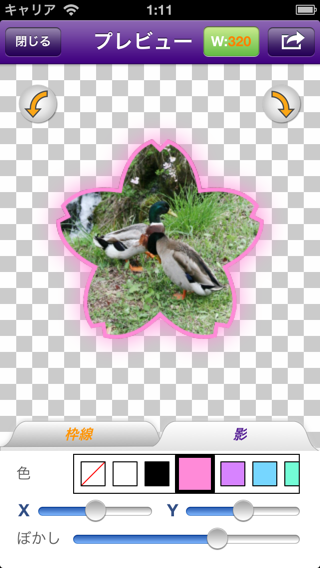
プレビュー
画面下の右から2番目のボタンをタップすると、プレビュー画面へ遷移します。範囲選択された状態でなければ遷移しません。

この画面では、切り取った画像に枠線や影をつけたり、最終結果をカメラロールに保存したりメールで送信することができます。
画面上部の左右にあるボタンをタップするとそれぞれの方向に画像を90°ずつ回転することができます。
画面下の枠線と影のタブの部分をタップしてそれぞれの設定画面に切り替えることができます。
枠線を設定するには、適当な色をタップして選択し、その下のスライダーを動かして大きさを変更してください。枠線が不要な場合は、透明色(一番左の色)を選択するか、サイズを0にしてください。

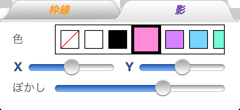
影を設定するには、影の色を選択し、X方向(横)とY方向(縦)それぞれにずらす位置と、ぼかしの程度を設定してください。XとYのスライダーは、真ん中が0(どちらにもずれていない状態)です。スライダー横のX、Yの部分をタップすると0の位置に戻ります。
影が不要な場合は、影の色に透明色(一番左の色)を選択するか、X方向とY方向のずらし位置を0にし、ぼかしも0にしてください。

※影の描画はiPhone/iPadのパワーをかなり必要とします。影を選択すると画面へ描画したり、画像を生成するのに時間がかかるようになります。特に画像が大きいほどパワーを必要とし処理時間もかかるようになります。
カメラロールへ保存したり、メールで送信する前に画像をリサイズすることができます。画像をリサイズするには、画面右上の緑色のボタンをタップして、表示されたサイズの一覧から適当な横幅を選択してください。出力する時にその指定した横幅で出力されます。
※リサイズ無しを指定すると、切り取ったままの大きさで出力されます。この大きさは影のずらし位置とぼかしの大きさで変わります。影を左右上下にずらすほど、またぼかしが大きいほど画像サイズは大きくなります。つまり切り取った時の大きさより画像サイズは大きくなります。リサイズするように横幅を指定した場合は、影の大きさも考慮してその横幅に合うようにリサイズして出力されます。

画像を出力するには、画面右上のボタンをタップして、出力先を選択してください。

おまけ
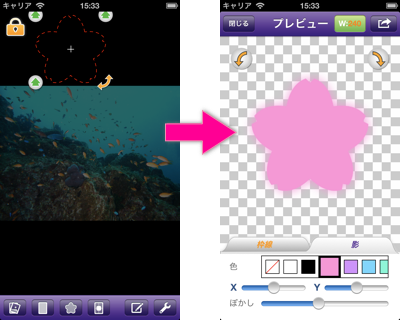
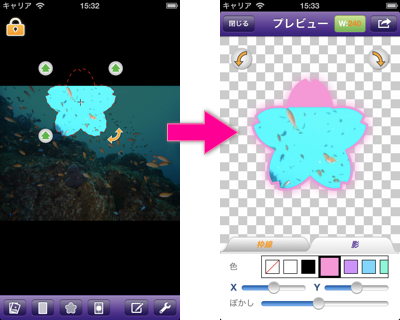
これはもともと意図してなかったことなんですが、影を描く時に写真の下を影と同一色で塗りつぶしています。別に影と同一色でなくても良いんですがなんとなくそうしました。普通に写真を切り取った時は写真に隠れてしまうので特に影響は無いんですが、写真の画像が無い部分を切り抜いて影を指定すると、その部分が影と同一色で塗りつぶされてしまいます。

これを利用して意図的に画像の無い部分を範囲選択すると、次のように影で指定した色で塗りつぶした型ができてしまいます。これは後から気づいたのですが、特に不具合ということでもないのでとりあえずそのままにしておきます。