iPhoneを使ってワープロ文書やHTMLをごりごり書くなどという使い方は普段ほとんどしないためあまり意識しないのですが、iPhoneには実は標準で多くのフォントが内蔵されています。
当然、自分で作成するアプリでもそれらのフォントを利用することが出来ます。これまで作ったアプリではあまり積極的にフォントを変えるということはせず、デフォルトのフォントをそのまま使うことが多かったのですが、たまには変えてみようかなと思い、どんなフォントが使えるのか調べてみることにしました。
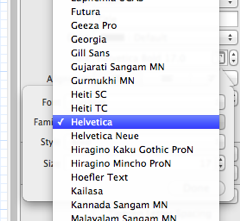
アプリを作る時には各コントロールで使用するフォントをXcode上で設定することができます。

しかし、フォント名は分っても、実際にどのように表示されるのか設定してみるまで分りません。これは少し面倒なので、フォント一覧を表示する簡単なアプリを作ってみることにしました。
下調べ
フォント名の一覧は、UIFontクラスのメソッドを使って取得することができます。
+ (NSArray *)fontNamesForFamilyName:(NSString *)familyName
フォント名の一覧を取得するには、ファミリー名を渡す必要があるようです。同じフォントでもBold体とかItalic体の書体のバリエーションを持つ場合がありますが、それらをまとめて同じファミリーとしてつけた名前がファミリー名ですね。
ファミリー名は、次のメソッドで一覧を取得することができます。
+ (NSArray *)familyNames
このメソッドでシステムにインストールされているフォントのファミリー名の一覧を取得し、各ファミリー名毎にフォント名の一覧を取得すればよさそうです。
アプリケーションの作成
一覧を表示するだけなのでUITableViewを使うことにします。テーブルビューのセクションでファミリー名を表示して、各セクション中の表示項目としてフォント名を一覧表示します。
[出来上がり図]

Xcodeの「File」→「New」→「Project...」からプロジェクトを新規作成します。

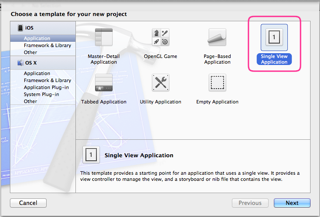
ブロジェクとのテンプレートに、単一のUITableViewControllerを使用するものが無いのでここでは、「Single View Application」を選び、あとからUIViewControllerをUITableViewControllerに変えることにします。
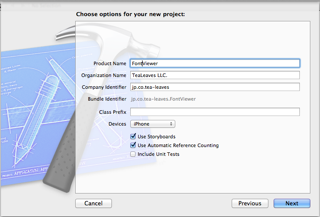
適当にプロジェクトの設定をします。「Product Name」は「FontViewer」としました。「Use Storyboards」と「Use Automatic Reference Counting」にチェックをつけておきます。

設定が終わったら適当なフォルダにプロジェクトを保存します。
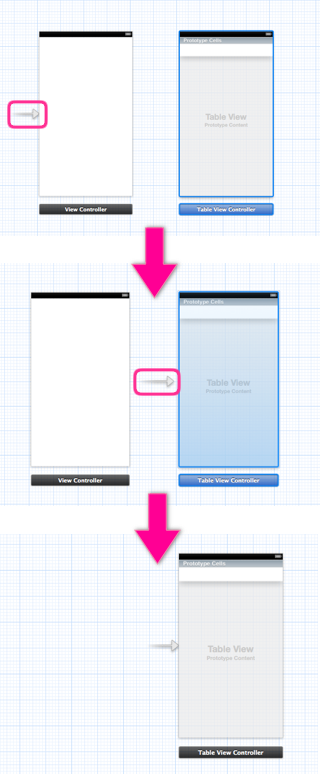
生成されたプロジェクトのStoryboardを開き、ライブラリからTableViewControllerを追加し、メインのコントローラのエントリポイントをTablewViewControllerの方へ移します。
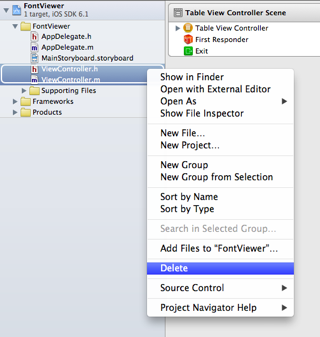
残ったViewControllerの方は使わないのでストーリーボードから削除します。

またプロジェクトナビゲータにあるViewControllerのソースもプロジェクトから削除します。

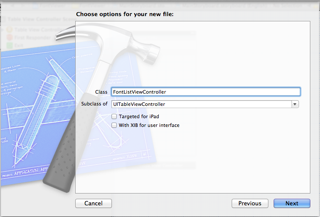
次にTableViewController用のクラスを作成します。「File」→「New」→「File...」から「Objective-C class」を選び、UITableViewContollerのサブクラスとして作成します。
クラス名は適当につけます。ここではFontListViewControllerとしました。

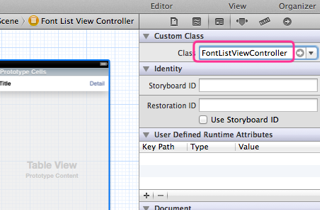
作成したクラスをストーリボードでテーブルビューコントローラのクラスとして指定します。

UIの設定が終わったので次はクラスの中身をコーディングします。
まず、ファミリー名を保持する配列と、ファミリー名毎のフォント名の一覧を保持する連想配列をプロパティとして用意します。
@property (nonatomic, strong) NSArray *familyNames;
@property (nonatomic, strong) NSDictionary *fontNames;
そして、適当な場所でフォントの一覧を取得します。ここではviewDidLoad()に記述しました。
- (void)viewDidLoad
{
[super viewDidLoad];
NSArray *familyNames = [UIFont familyNames]; // ファミリー名の取得
NSMutableDictionary *fontNames = [NSMutableDictionary dictionary];
for (NSString *familyName in familyNames) { // ファミリー名毎にフォント名を取得
[fontNames setValue:[UIFont fontNamesForFamilyName:familyName]
forKey:familyName];
}
self.familyNames = familyNames;
self.fontNames = fontNames;
}
データの準備が出来たので、UITableViewDataSourceのデリゲートメソッドを実装します。
セクション数として、ファミリー名配列の項目数を返します。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return [self.familyNames count];
}
セクションに属する項目の数として、該当するファミリー名のフォント名の配列を連想配列から取り出し、その数を返します。
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSString *familyName = [self.familyNames objectAtIndex:section];
NSArray *fontNames = [self.fontNames valueForKey:familyName];
return [fontNames count];
}
セクションのタイトルとして、ファミリー名を出力します。
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [self.familyNames objectAtIndex:section];
}
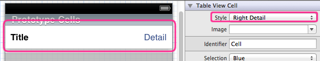
テーブルビューのセルに、各フォント名と、サンプルとしてそのフォントを使った場合の出力例を表示します。
ここでは、左右にタイトルと詳細を表示するセルタイプを選択し、タイトルに出力例、詳細にフォント名を表示してみました。

- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];
// Configure the cell...
NSString *familyName = [self.familyNames objectAtIndex:indexPath.section];
NSString *fontName = [[self.fontNames valueForKey:familyName] objectAtIndex:indexPath.row];
cell.textLabel.font = [UIFont fontWithName:fontName size:14];
cell.textLabel.text = @"ABC abc 123 あいう カキク 漢字";
cell.detailTextLabel.text = fontName;
return cell;
}
コンパイルして実行すると、フォントの一覧と出力例が表示されます。iOS6.1.4の入ったiPhone5で実行すると、61種類のファミリー名と、総数199種類のフォントが表示されました。

結構な種類のフォントが入っていますね。ただ、種類が豊富な欧文フォントに比べると、和文フォントはまだ数が少ないですね。iOS7のフラットデザイン化に伴って和文フォントの種類も増えてくれるといいんですが。
