郵便番号から変換した住所をJavaScriptで取得する
Submitted by tea-leaves on Wed, 2016/05/18 - 23:58
Webアプリケーションの申し込み画面等で住所を入力させる場合に、郵便番号から住所を参照させたい時がよくあります。
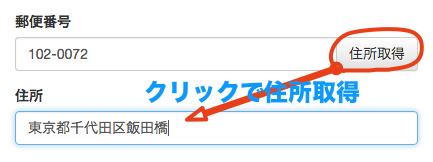
こんな感じですね

これをJavaScript(クライアントサイド)とPHP(サーバーサイド)の組合せで作ってみます。
郵便番号のデータは、日本郵便のサイトから取得することができます。
ここでは、「読み仮名データの促音・拗音を小書きで表記するもの」の全国版を取得しました。

