Swiftのプログラミングには、バージョン6.0以上のXcodeが必要です。AppStoreからダウンロードしましょう。
残念ながらSwiftは今のところMacでしか動かせません。
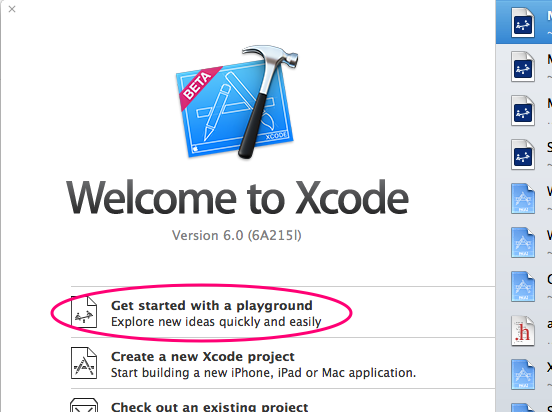
Xcodeを起動すると、起動時メニューが表示されます。この中に「Get started with a playground」というメニュー項目があります。

「playground(遊び場)で始める」という意味ですが、playgroundというのは、Siwftのプログラムを書きながらその場ですぐに結果を確認できる実行環境です。明示的にコンパイルすることなくリアルタイムに実行結果を確認できます。
playgroundはあくまでもロジックの検証や動作確認に使用する場です。実際にアプリを作るには、「File」→「New」→「Project...」からプロジェクトを作成してプログラムを記述する必要があります。
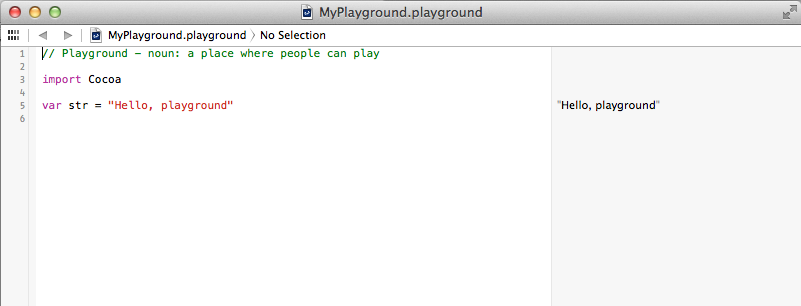
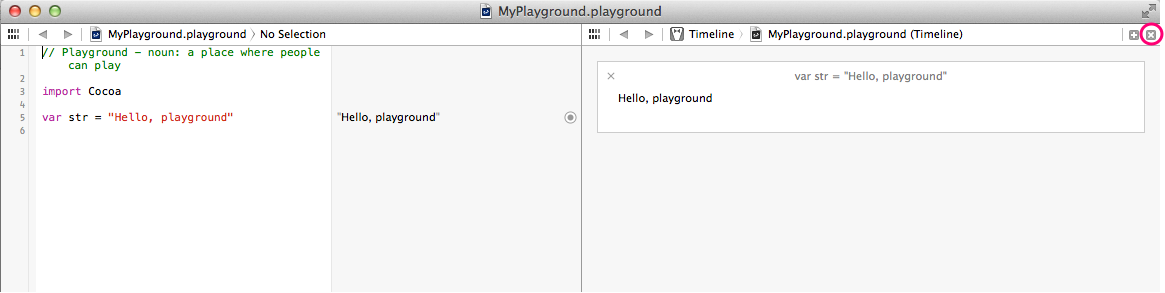
これをクリックすると、playgroundファイル(拡張子「.playground」のファイル)を保存するためのパスを聞かれるので適当な名前で保存します。すると次のような画面が表示されます。

画面左側にコードを入力するエリア、右側に変数の内容などが表示されるエリアがあります。
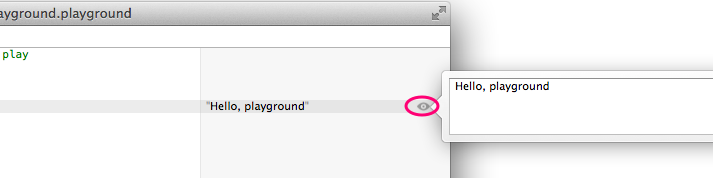
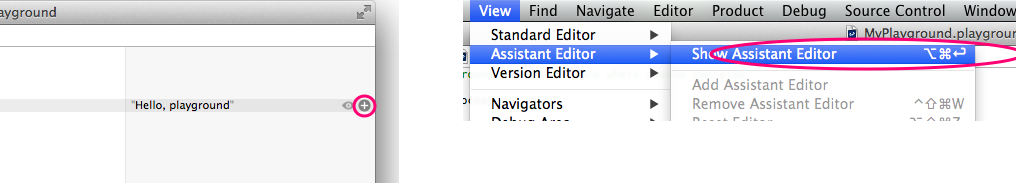
変数内容の行にマーソルカーソルを持っていくと行の背景色が変わります。目のようなアイコンをクリックすると表示内容の詳細をみることができます。

また、その右側のアイコンをクリックするか、メニューの「View」→「Assistant Editor」→「Show Assistant Editor」を選択すると、アシスタントエディタを開くことができます。

アシスタントエディターにはプログラムの実行結果(コンソールへの出力やViewへの出力内容等)が表示されます。

アシスタントエディタを閉じるには、右上の[×]マークをクリックします。
Hello, world
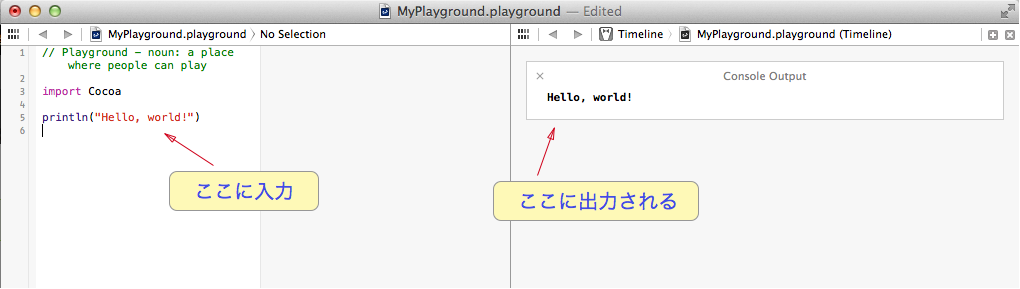
新しい言語を覚える時には、「Hello, world!」を表示させるのがお約束です。Swiftで「Hello, world!」を表示させるには左の入力エリアに次のように入力します。
print("Hello, world!")

println(...)print(...)は引数の内容をコンソールへ出力する関数です。出力結果は右側の出力エリアへ出力されます。
print(...)は出力後に改行しますが、改行させない場合はprint(..., , terminator: "")の様にターミネータに空文字(デフォルトは改行文字¥n)を指定します。
*バージョン2.0未満のSwiftでは改行付き文字の出力にprintln(...)が使用されていましたが、Swift2.0で廃止されました。
print("Hello")
print(", world")
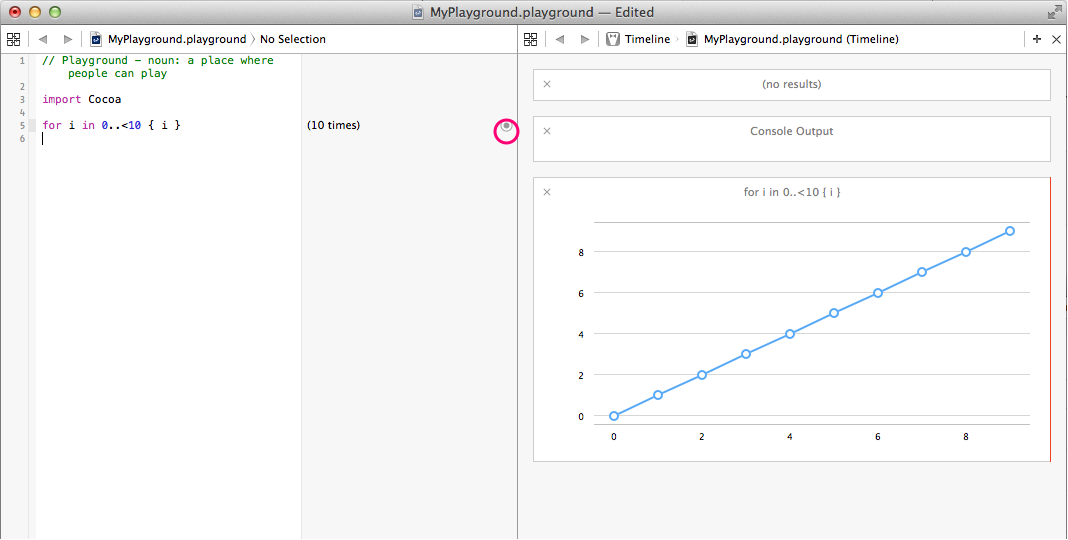
また、playgroundでは変数の値の遷移を下のようにグラフで見ることもできます。