HTML5 Boilerplateは、Webサイトを作る上で必要となる基本的なファイルがまとめられたパッケージです。
http://html5boilerplate.com/ からダウンロードできます。
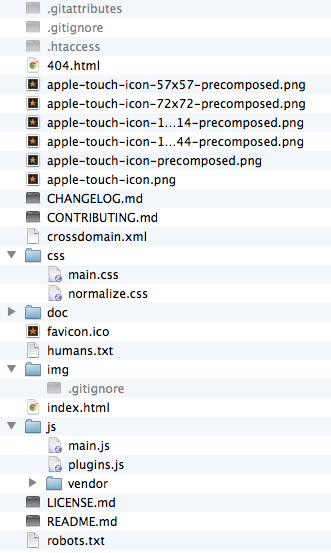
gitを使える環境であれば、GitHub(https://github.com/h5bp/html5-boilerplate)から最新版を取得できます。中身の構成は以下のようになっています。

拡張子が.mdのファイルは、HTML5 Boilerplateに関するドキュメントで中身はマークダウン記法で書かれています。これらは実際のサイトに置く必要はありません。
Webサイトに置くアイコンで紹介したアイコンも各サイズ毎にサンプルが用意されています。
以下、各ファイルについて簡単に説明します。
- index.html
- サイトの入り口となるページのひな形のHTMLファイルです。CSSやJQueryのインクルードも予め記述されています。
- main.css
- デフォルトのスタイルが記述されています。サイト独自のスタイルを記述する領域も中に準備されています。
- normalize.css
- ブラウザ毎に相違のあるスタイルを初期化するするためのスタイルシートです。似たようなスタイルシートとして、reset.cssがありますが、normalize.cssはreset.cssよりもいろいろと良い感じにしてくれるようです。
- docフォルダ
- docファルダには、HTML5 Boilerplateについてのドキュメントが置かれています。実際のサイトには置く必要はありません。
- imgフォルダ
- サイトで使う画像を置くフォルダです。中身は空です。
- jsフォルダ
- JavaScriptを置くフォルダです。
- js/vendorフォルダ
- サードパーティのライブラリを置くフォルダです。JQueryとModernizrの圧縮サイズ版が予め置かれています。
- plugin.js
- JQueryのプラグインを設定するファイルです。例えば、carouselプラグインを使う場合は、そのコードをplugin.jsにコピペします。
- main.js
- このファイルに、独自のJavaScriptを記述します。例えば、plugin.jsに記述したcarouselプラグインの呼び出しコードはこの中に記述します。
- 404.html
- 存在しないページにアクセスされた時に表示するページのひな形です。404というのは、ページが見つからない時にWebサーバが返すエラーコードです。.htaccessファイルに、このファイルを表示するように設定されています。
- humans.txt
- このサイトを作成した人や関係者について記述するテキストファイルのひな形です。詳しくはこちら(http://humanstxt.org/JA)を。
- crossdomain.xml
- 他のサイトにあるFlashを使い、自分のサイトのコンテンツにアクセスする場合等に必要となるアクセスポリシーを記述するファイルのひな形です。
- robots.txt
- サーチエンジンに読み取りを許可、又は禁止するファイルを指定するための設定を記述するファイルです。
- .htaccess
- Apacheウェブサーバの設定ファイルです。実践的な初期設定が予め記述されています。
- favicon.ico
- ブラウザがブックマークやタブに表示する、サイトのアイコンのサンプルです。
- apple-touch-icon-*.png
- iPhoneやAndroid端末でサイトをホームスクリーンに置いた時に使用されるアイコンのサンプルです。こちらの記事もどうぞ。
- README.md
- HTML5 Boilerplateに関する簡単な説明(英語)が書かれています。
HTML5 Boilerplateのファイルを眺めているといろいろ勉強になります。Webサイトを最初からつくる場合は、HTML5 Boilerplateを使ってみてもいいかもしれません。
詳しくはまた今後の記事でも触れていくつもりです。
